
 FR
FR EN
EN
A la différence de l'ordinateur, le téléphone portable se glisse facilement dans une poche. Il s'utilise partout, chez soi comme au travail ou dans la rue.
Il offre désormais un accès de tous les instants à l'Internet et aux sites Web présents et référencés sur la toile.

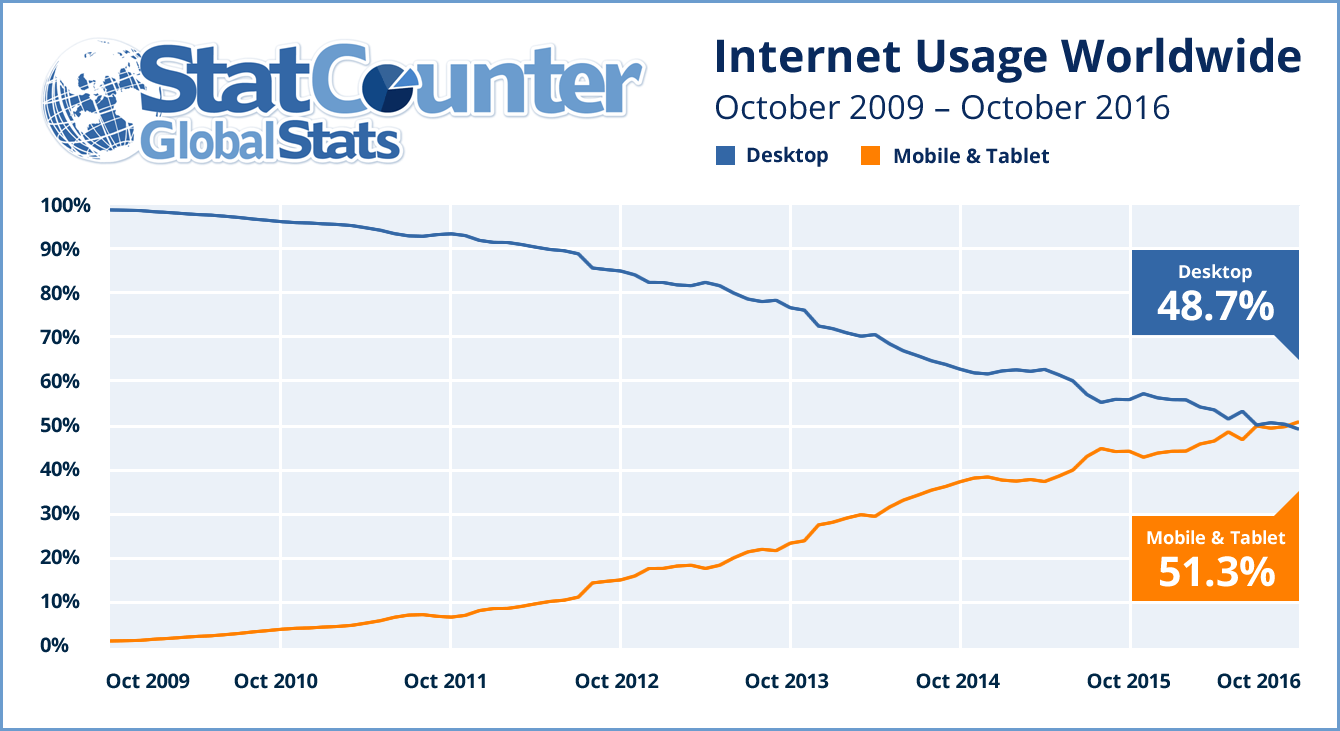
Pour la première fois, en octobre 2016, la part de l'internet mobile a dépassé l'internet fixe au niveau mondial.
Les smartphones et tablettes ont ainsi représenté 51,3% de l'usage mondial d'Internet, contre 48,7% pour les ordinateurs.
Les internautes ont surfés davantage sur Internet avec une tablettes ou un smartphones qu'avec un ordinateur fixe.
En France, l’Internet fixe représente encore près de 70% de l’usage d’Internet en décembre 2016.
Ce qui laisse une part de marché sur les mobiles et tablette non négligeable à prendre en compte.
La création d'un site Web doit répondre à différents critères. Veut-on un site vitrine, un site de e-commerce ou un site blog.
En tout état de cause, la montée des appareils mobiles impose une modification de l'approche de création qui attire cette nouvelle audience.
L'époque où les pages du site se présentaient globalement comme une simple page d'écriture agrémentée d'images ou de photos est dépassée.
Il devient évident que la création d'un site doit prendre en compte l'arrivée massive des consultations grâce aux appareils mobiles que sont les tablettes et téléphones mobiles.
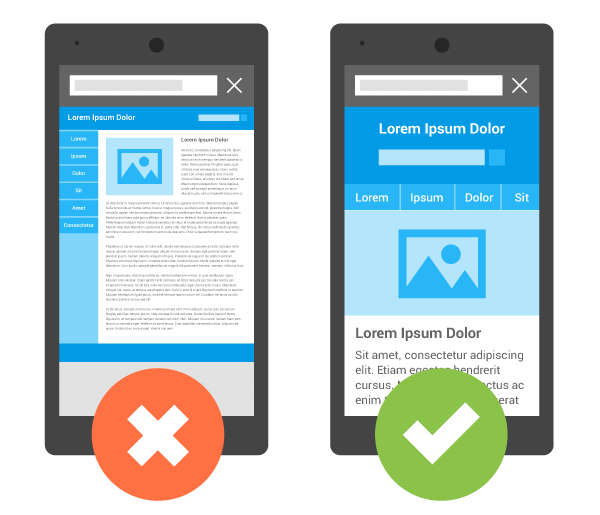
Or ces appareils se caractérisent par des écrans de petite dimension et peuvent s'orienter dans le sens vertical ou dans le sens horizontal.
Les pages du site doivent pouvoir s'adapter à ces formats.
Ces outils de communication fonctionnent essentiellement par le toucher. Il est indispensable de répondre à ce mécanisme peu utilisé sur ordinateur.
Il existe aujourd'hui plusieurs façons de créer des sites web (Responsive design, Diffusion dynamique ou URLs distinctes) .
Le site dédié et le site responsive sont devenus les plus communs.

Si vous ne savez pas si votre site Web est adapté aux mobiles, Google met à disposition un outil en ligne qui vous permet de vérifier en indiquant simplement l'URL de votre site.
Test d'optimisation mobile
La vitesse de chargement de vos pages est aussi un facteur très important à prendre en compte, l'outil en ligne Google PageSpeed Insights vous permet de voir rapidement et simplement si des optimisations sont à prévoir.
PageSpeed Insights
Le site mobile dédié offre le gros avantage d'être consultable par les appareils mobiles, tablettes ou smartphones.
Son fonctionnement prend en compte les spécificités de ces appareils en termes de contenu et de fonctionnalités.
Le site dédié est un site optimisé, aux contenus affinés spécialement pour ces mobiles. Cette option permet de cibler les potentialités spécifiques des mobiles, présentation à l'écran et, notamment, la fonction de touch.
En revanche, le site dédié aux mobiles n'est pas compatible avec la communication par ordinateur car les URL des uns ne correspondent pas aux URL des autres.
Pour être accessible par tous les appareils informatiques, il faut donc créer plusieurs sites, disposer de plusieurs adresses pour communiquer, introduire des balises pour chaque création.
La maintenance ou la mise à jour se trouvent multipliées. C'est, sans conteste, un lourd inconvénient. Cela multiplie le travail de réalisation et cela accroît les coûts de création et de maintenance.
Les créateurs de site se sont penchés sur cette problématique et ont imaginé la création de site responsive design, appelé également par certains, site au design adaptatif.
Il s'agit d'une procédure d'élaboration de site offrant une présentation et une lecture qui s'adaptent à tous les appareils : téléphones mobiles, tablettes, liseuses ou moniteurs d'ordinateurs.
Les logiciels définissent des grilles qui adaptent les contenus, le design et la méthode de navigation des utilisateurs aux écrans de chaque appareil.
Cette technique offre l'avantage de ne réaliser qu'un seul site internet, plus facile à administrer. Les coûts sont donc réduits, la maintenance ne porte que sur un seul site.
Néanmoins ce type de site présente des inconvénients. La création nécessite de bonnes connaissances techniques.
Chaque page en cours de création doit être testée sur les différents supports afin de vérifier que tous les appareils reçoivent correctement les contenus. On conçoit donc que le temps de réalisation soit plus long par rapport à une création simple.
Le SEO (Search Engine Optimisation) est la technique de référencement qui permet d'optimiser un site web par la mise en place de critères techniques facilitant la recherche des contenus par les moteurs de recherche.
Google considére que la pertinence et la qualité des résultats de recherche ne devraient pas être plus ou moins bonnes en fonction du type d'appareil que vous utilisez. Elles devraient toujours être optimales, que ce soit sur un téléphone, un ordinateur ou une tablette.
Les sites ne respectant pas les consignes de qualité mobile seront moins bien classés en SEO.
Cliquez ici pour consulter le billet sur le blog Google
La comparaison des deux systèmes, dédié ou responsive, montre que chaque technique a ses avantages et ses inconvénients.
Votre choix doit se faire en fonctions de vos objectifs et de vos moyens.
Une version dédiée sera par exemple pertinente si vous souhaitez développer un support différencié de votre site web classique. Le choix du site reponsive quant à lui sera plus intéressant si vous souhaitez unifier votre communication quelque soit le terminal.
En quelques lignes
Depuis 2009, nous apportons à nos clients des solutions en conseil, création, développement et visibilité, sur le web. Notre agence accompagne ses clients dans de nombreux secteurs d'activité.
Le blog WM
Restons en contact
Nous sommes disponibles, réactifs
Via notre formulaire2025 © Tous droits réservés - www.website-modern.fr - Mentions légales - Plan du site
with & by Website-modern
Pour être rappelé gratuitement par notre équipe, remplissez le formulaire ci-dessous.
Votre numéro de téléphone ne sera utilisé qu'afin de reprendre contact avec vous.
